Chrome console output notes
Below are some cool console.log tricks that I recently have been learning about.
Add CSS using %c
Change Styles: use the %c formatter to style everything that follows.
console.log('%c Hello World', 'color: blue;');
console.log('%c Hello %c World', 'color: blue;', 'font-weight: bold; color: red;');Each %c acts as a delimiter which means everything following will take the styles added to the next param passed to console.log.
Clear the console
This one just happened for me one day since I use it so often in iTerm2, clearing the console makes it easier to read and digest the console log. To do this just press: Command + K on Mac and Control + K on Windows. Btw, this is the same shortcut for iTerm2.
You can also add it to your code and it’ll work by just adding in clear(). This will help debugging code a bit easier as you’ll only see what your code should be showing.
Display objects or arrays
If you have an object like below:
user = {
id: 123,
twitter: '@usmanity',
location: 'california'
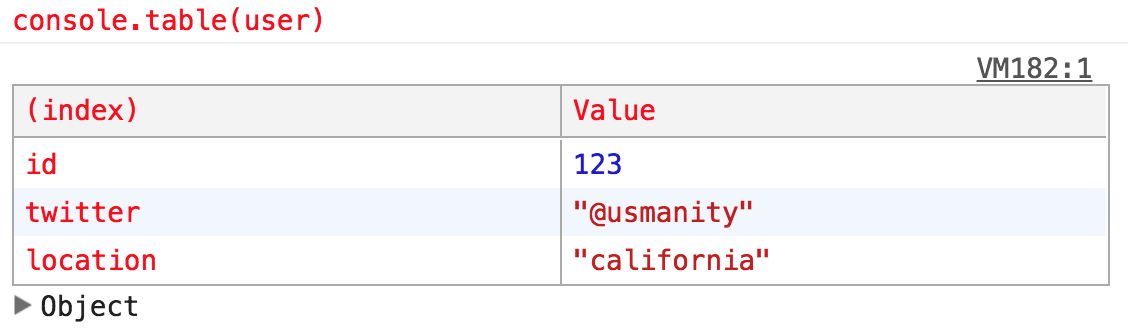
}You can print this in an easy to ready format by using console.table() like console.table(user) and it’ll display like this:

Same goes for arrays.
I’ll try to share more tips if I come across more! 😀

