Updating my homepage to make things as simple as possible
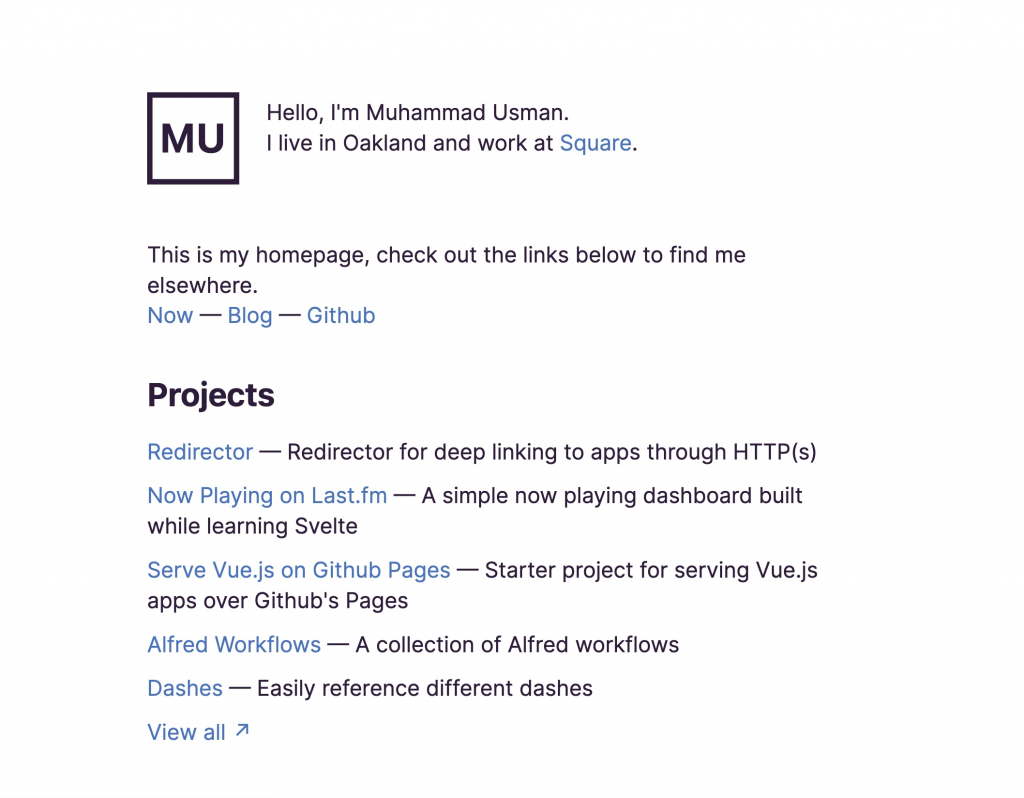
I used to have a very simple homepage before 2022. Below is a screenshot of it:

I liked this version long enough to keep it around for almost 4 years. But there was an itch earlier this year to redo my homepage. I felt like my homepage was kinda boring but maybe I was just feeling something else and projected it on my homepage.
So, once I started working on it again, I created a version using Next.js which was an overkill right from the start. Next.js is great for building an interactive, dynamic, and data-dependent application but not so great for a mostly static homepage.
The next.js version was deployed to Vercel, which was a move away from Github, for no reason except that it was “different”. The deployments were smooth because I wasn’t introducing anything major but at one point, someone I was chatting with mentioned they couldn’t access my homepage and I was surprised that they had even tried to go to my homepage and equally surprised they couldn’t see it. So I checked and yup, there was a 500 error being thrown. It was clearly my fault, I was unable to get the blog posts to show up which caused the next.js app to throw an error while running getServerSideProps. So while fixing that error, I ran into the second issue that bothered me with this homepage, it was hard to develop. The experience required me to install the dependencies on any computer I was using and also have a build process (a strong reason why I used vercel).
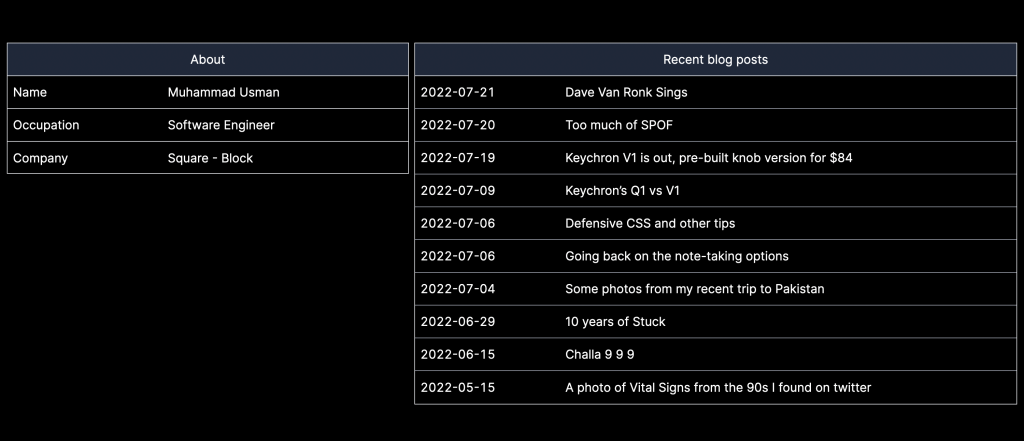
And this is what it looked like:

The right side of my homepage (recent blog posts) required me to server-side render the view so it can fetch the json from my blog. This would result in 500 errors when the blog was not available, which ironically happened soon after I deployed this. Not just that, it was also pretty slow.


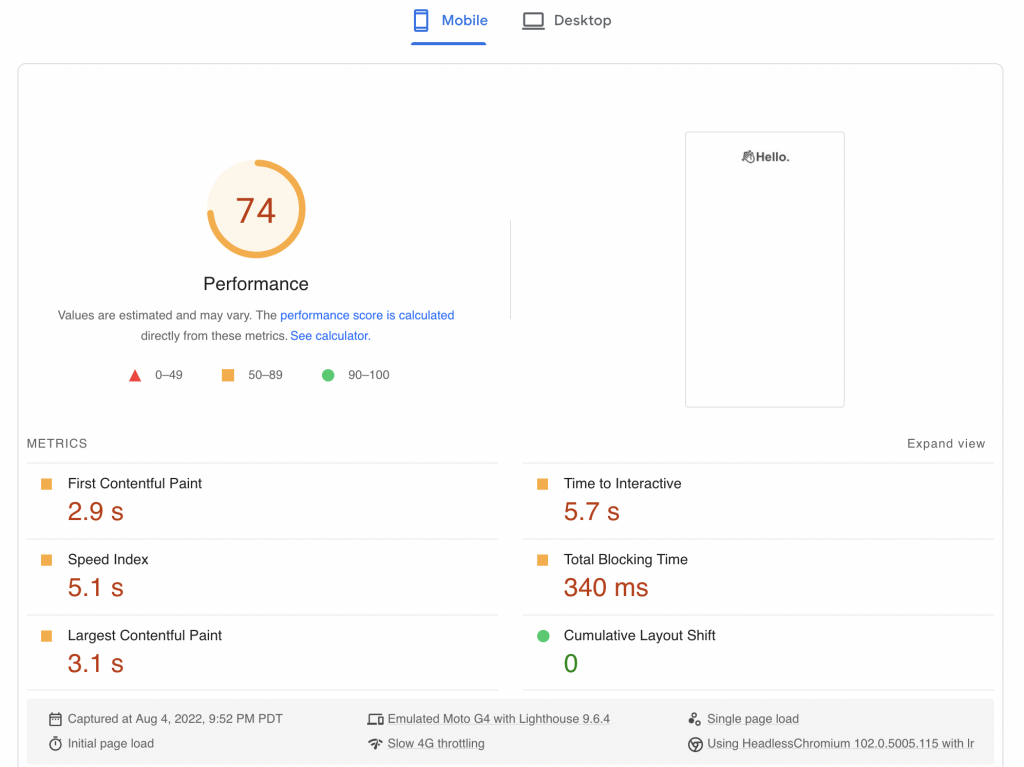
The mobile performance was bad to the point where sometimes on mobile, it wouldn’t even render and just spin. The PageSpeed results were a bit weird at first since I thought it’d be slow in both environments.
Static sites should have a smooth developer experience
I understand the need to using dependencies when building interaction-heavy and database-backed applications, but for static sites, start with the simplest setup. For me this setup consists of a few extensions for VS Code:
- SCSS to CSS compiler
This used to be Ritwick Dey’s Live Sass Compiler but now it’s Live Sass Compiler from Glenn Marks. - A local live server (for hot reloading mostly)
This is Ritwick Dey’s Live Server (believe it or not, I used these extensions when they were the same a long time ago) - Prettier
Use whatever setup you want for code linting and style but Prettier is my go-to for this.
That’s it, three extensions and I have a working environment for a local development setup. This doesn’t require me to use an build tool or any transpilers. My JS is pretty minimal on my homepage so I opted to just use plain JS instead of Typescript or anything else.
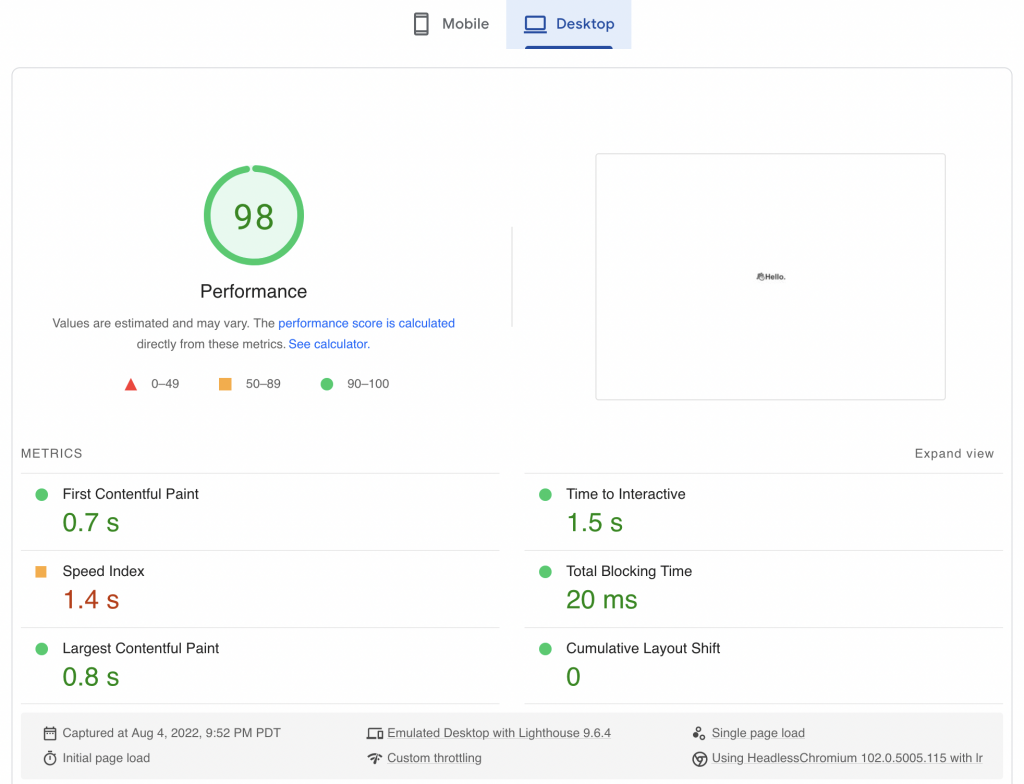
So this is what the current site looks like and below it are the Pagespeed scores:

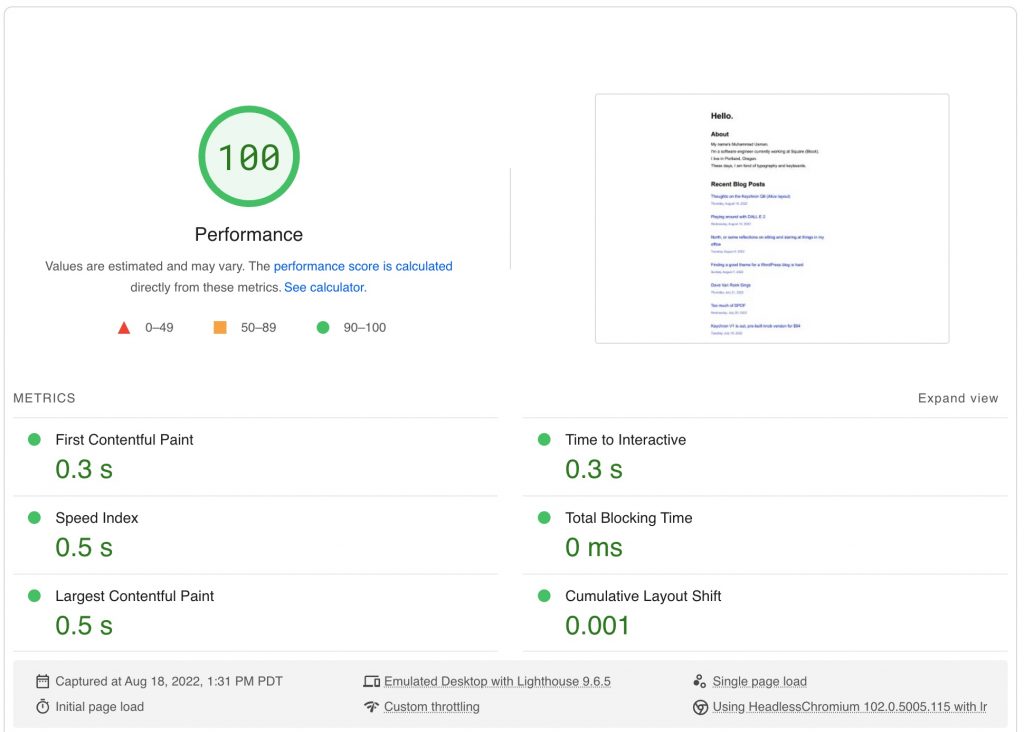
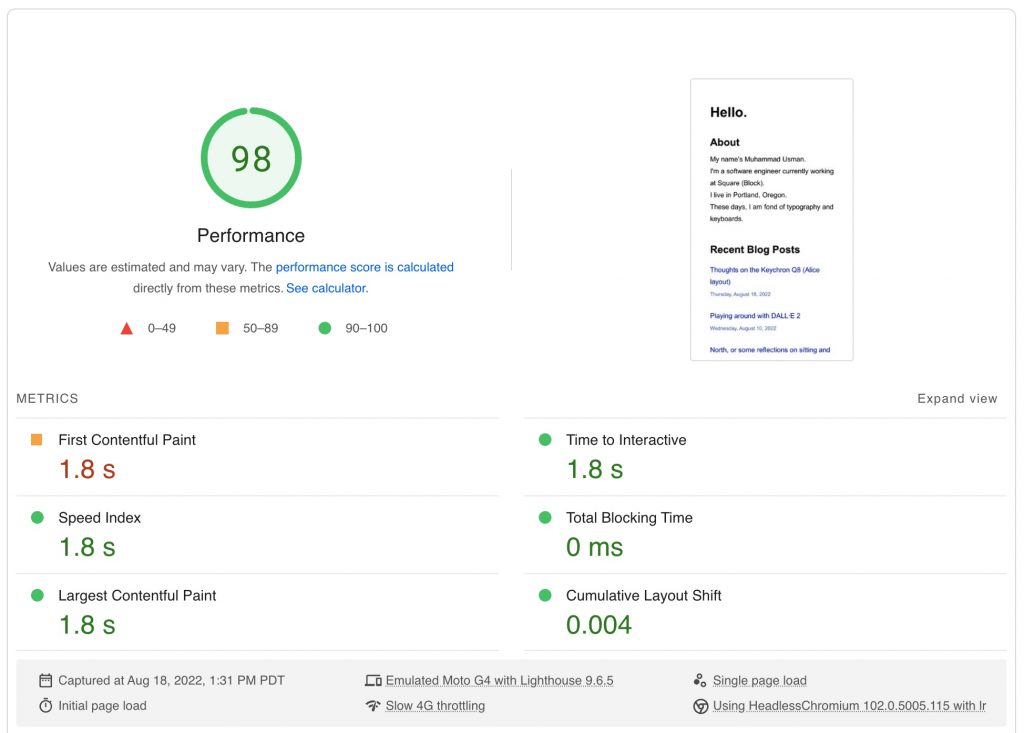
Pagespeed results for my current homepage:


Can’t beat 100 score but for mobile, I’ll take a 98, not a bad score for a simple website. One change I could make to the overall load speed is to minimize or compress the json request that comes from my blog.

