Serving Vue.js apps on Github Pages
I wanted to share a pretty simple setup on how to serve a Vue.js app using Github Pages. I’m writing this because I had to search around online for awhile before I stumbled upon the Vue.js docs and then had to play with some settings in Github.
For this exercise, I’ll use a sample project you can find here: https://github.com/usmanity/serve-vue-app
So let’s start from the beginning. Let’s use Vue CLI to create an app.
- Install Vue CLI: https://cli.vuejs.org/
- Create an app using the above (instructions on the above page):
vue create sample-vue-app - When you’re prompted with the options for the app, you can choose whatever you want, I went with the default (eslint, babel) setup.
- After the app is created,
cdinto the directory and then runnpm run serve. If you see the following page, you’re good to go:

- At this point, let’s configure the
vue.config.jsfile. For reference, I’m using this documentation to set this up: https://cli.vuejs.org/config - Your config should look like the following
module.exports = {
publicPath: "/serve-vue-app",
outputDir: "docs"
};
- Save the file and run
npm run serve. You should see the localhost URL change to include thepublicPathas part of it. This is one way to confirm it’s working. - Next, we’ll set up github to serve this. Commit the files and push up to github.
- After you’ve pushed up the files, go to the repo’s settings

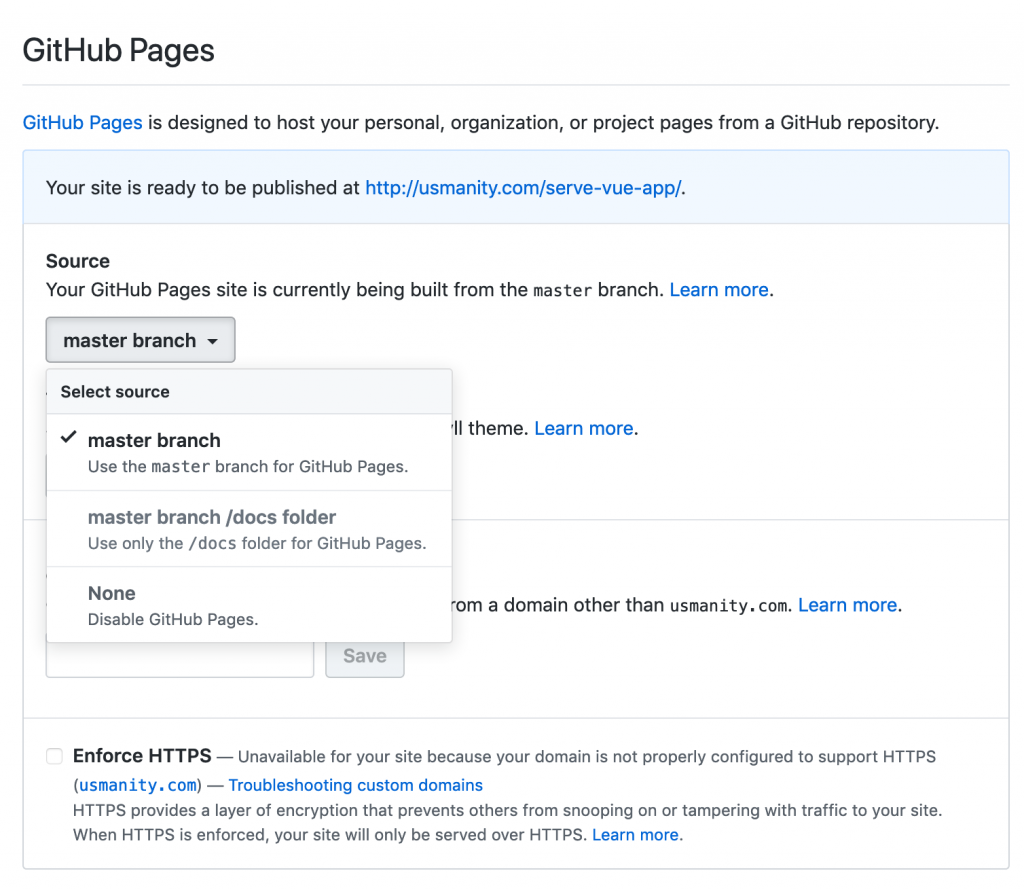
- Look for the “Github Pages” section and you’ll see something like the following

- You’ll see the option to serve from the
masterbranch but not from the “master branch /docs folder”. This is because we haven’t built anything for the app. - To fix this, just run
npm run buildin the app folder on your computer. - After the build runs, you’ll see a new folder created (it should be called
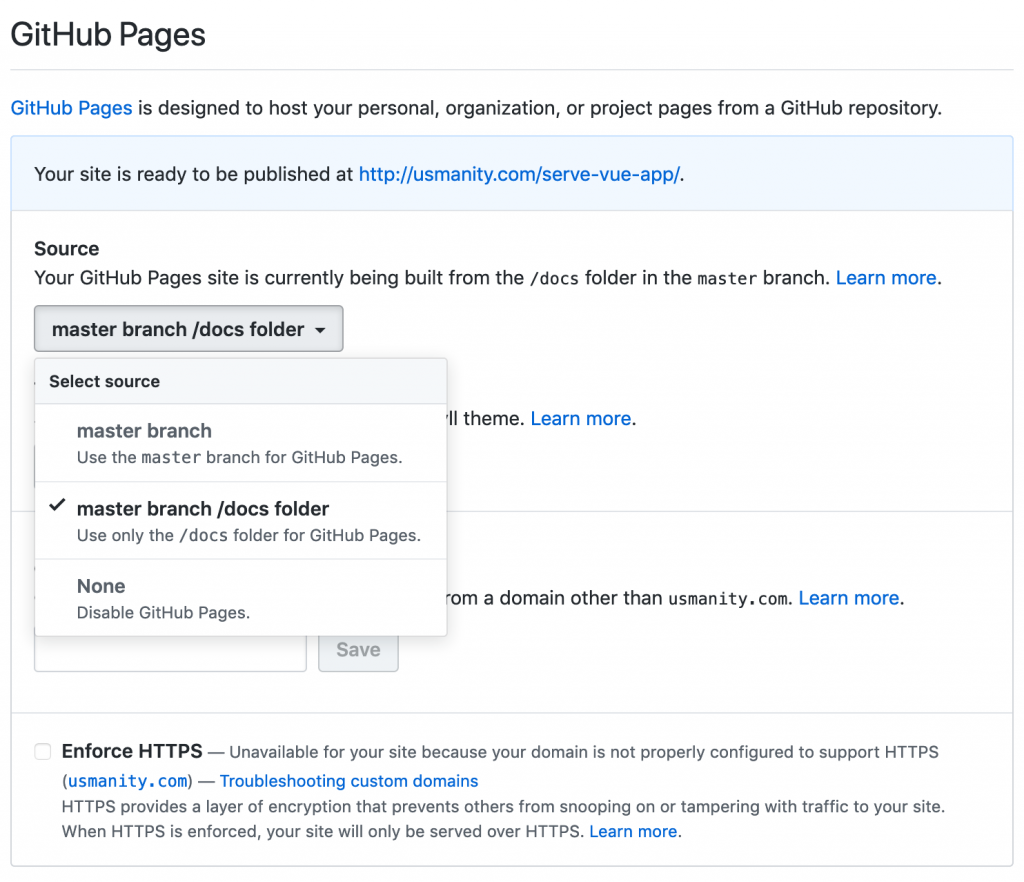
docs). - Add this to git, commit and push up. Then you’ll see the docs option available:

After you select this, give github 2-3 minutes to finish building the page and then it will have the URL in the header or just go to whatever URL you configured and keep refreshing 😛.
That’s it, you’re done! Please leave comments if you run into any issues or caught an error with my steps. Thanks!

