Rose - a portfolio website template

Recently, I was talking to a friend about her portfolio website. She is a designer who hosts a website showcasing her design projects. It's hosted on Wix.
My first question about it was: how much do you pay Wix to host this?
Her: $100 per year with a domain.
A hundred bucks a year for a static website? That sounds wild to me. So, I asked a few more questions that led me to think about an alternative.
Questions
- What things does Wix solve for you that would be tough for you as a designer to solve? Domains, hosting, multiple pages.
- How do you edit your website? She doesn't edit her website very often.
- Are there any features that are necessary to have that require a server? Password-protected pages.
After thinking through these questions and answers, I started to think about what's a workable solution for a non-web developer. Ideally, a person should not be required to write setup code or go through configuration files.
Quick side note: one annoyance I've experienced with front-end tools for generating static websites seem to assume you have the skills of a full-stack web developer who just wants to read a bunch of documentation to get the most basic thing working. And past the local version working, a production version is tons of extra steps.
So I decided to put together a template that is easily usable and offers a one-time setup process.
Template

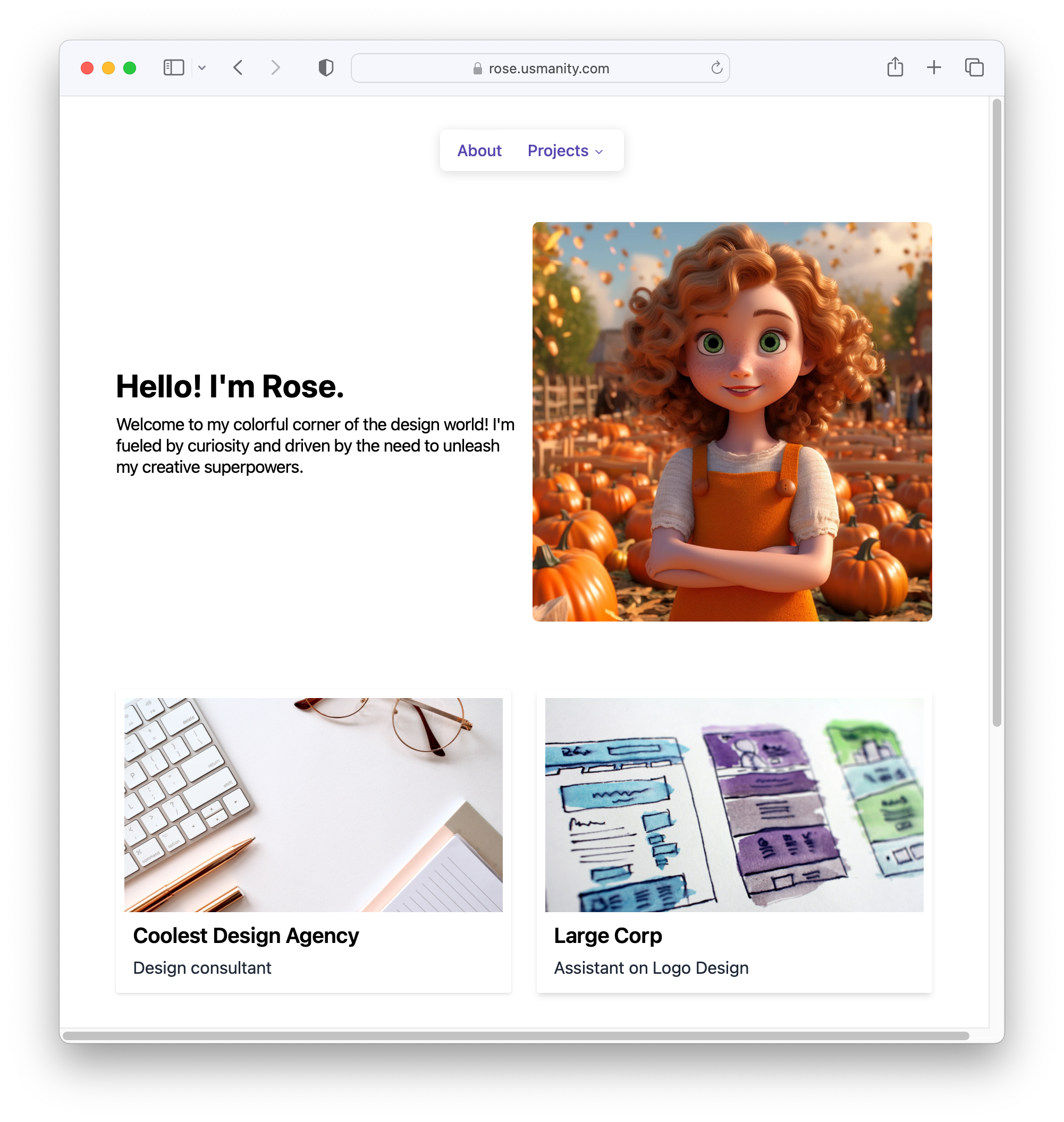
You can see the demo template here: rose.usmanity.com
The template features a hero section for a description, a display photo. There's a section for projects below the hero section. And then there's a footer with social links. Clicking into the projects allows you to see a full version of the project, allowing you to add details and multiple images about it.
Get started with the template by following the wiki: https://github.com/usmanity/rose/wiki/Getting-Started
Deploying and setting up domains
Getting something live is always a pain when you're first starting out, I wanted to make sure all the instructions to deploy this website are on the wiki and without sounding like a bad paraphraser of the Github docs, I have linked to other places where the instructions are better than my own.
Once you have the initial setup working, it's just a matter of committing your changes to git.
Since this is a project for people to use, I hope to get feedback from anyone using it. Any issues you have, please submit them to the repo's issues page.

