Introducing BoardSearch, a single place to find and track keyboards
Earlier this year, I was jumping between a bunch of projects and I finally decided to hunker down and focus on one project. I approached this project for two main reasons, one to scratch my own itch of not being able to find a keyboard with exactly the specs I’m looking for. The second reason is a bit on the technical side, it’s to find a good developer experience to keep working on a project, day in and day out, with a short startup time and easy deployments (more on this later).

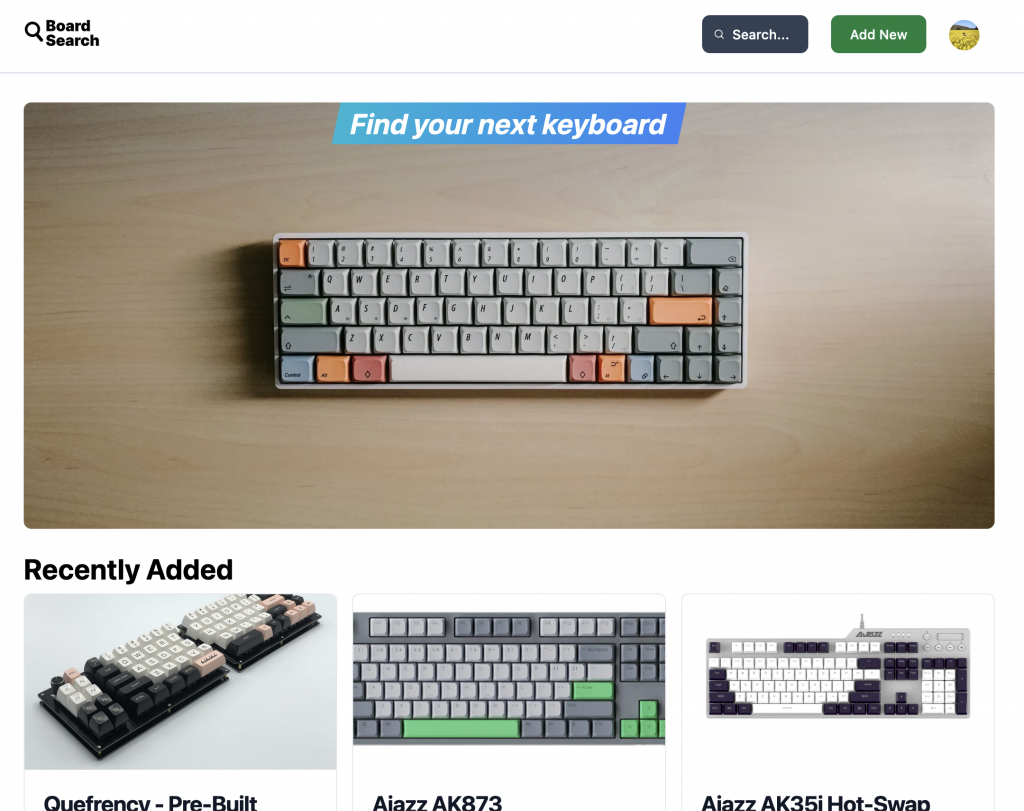
So, what is BoardSearch?
It’s an open community for anyone interested in learning about keyboards, reviewing keyboards, and adding new keyboards. You can search for keyboards and keyboard brands easily. Find specs and reviews on the keyboards. All keyboards have at least one photo. When clicking into a keyboard’s page, there should be any and everything related to this keyboard. Think of it as a Wikipedia for keyboards.
I’m actively building features for BoardSearch in my spare time and on weekends. Currently, there’s no way to make money off of it but I’m hoping to keep the costs low enough to run it without having to think too hard about monetizing it.
Moving on to a better DX
So one of my biggest pet peeves about developing web apps is the fact that after a bit of time spent developing, deploying, passing time, things will start to break down within the web app’s development life. For example, things like dependencies will break, databases will be out of sync, and deploying will work for one person while another will be stuck in onboarding hell. Maybe a bit of this is projection from years of working at various companies, some with smooth deployments and some with nightmarish deploys.
My first win here has come from Next.js (I’m still on version 12 as of this writing). Next.js has taken disparate tooling like Typescript, React, Tailwind, ES6 features, hot reloading, bundling (vite), and deploying and put all of them on auto-pilot. I have not thought much about how Next.js is doing this behind the scenes and that’s what’s great about it all. My current set up consists of Next.js for the front-end stack (with various dependencies for feature building like Tailwind and Next-Auth). For persistence, I’ve started using PlanetScale‘s database and DigitalOcean’s Spaces for storing images and in the future other media. Next.js is easily deployed on Vercel which I think has helped improve the DX overall.
What’s next for BoardSearch
I’m going to continue adding more keyboard features/spec support, slowly I’m adding features that I believe most users will care about. I’m currently struggling to balance new features along with marketing the site so new users can experience it.
The next big thing I’m working on for BoardSearch will be audio and video support on the keyboard pages to allow sharing what your keyboard sounds like and helping others figure out if it’s worth buying the board.
Go check it out at https://boardsearch.io.

